Model- View - ViewModel (MVVM)
https://oer-informatik.de/gui_pattern_mvvm
tl/dr; (ca. 4 min Lesezeit): Model-View-Viewmodel ist als weiterer Nachkomme des GUI-Patterns MVC vor allem durch C# XAML und Jaca FXML bekannt geworden. Was sind die zentralen Eigenschaften dieses Patterns und worin unterscheidet es sich vom urspünglichen MVC und MVP?
(Dieser Artikel ist Bestandteil einer Serie von Artikeln zu GUI-Pattern, in der MVC, MVVM und MVP voneinander abgegrenzt werden.)
Kernaspekte diese Patterns:
Trennung von GUI-Gestaltung und Code durch gesonderte IDE-Tools und Auszeichnungssprachen (z.B: Java/FXML oder C#/XAML).
die View ist zustandslos (FXML / XAML-Datei)
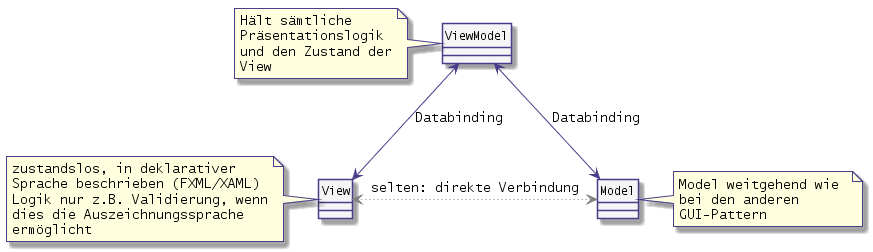
Nachrichtenfluss zwischen den Komponenten über Databinding (Observer-Pattern, ggf. sogar bidirektional umgesetzt)
Realisierungen ist z.B. über folgende Frameworks möglich: Windows Presentation Foundation (WPF), Java FX, Angular, Vue.js

Model
Die Rolle des Model ist auch im MVVP-Pattern weitgehend identisch zu der Rolle in MVP und MVC. Das Model hat keinerlei Abhängigkeiten zu den andern beiden Komponenten (View und ViewModel). Es besteht jedoch - wie bei MVC - die Möglichkeit, dass die View über das Observer-Pattern oder Databinding lose gekoppelt direkt mit dem Model interagiert und Werte aktualisiert.
View
Im MVVM-Pattern wird die View mit einer völlig eigenen Auszeichnungssprache (bspw. WPF: XAML, JavaFX: FXML) und eigenen Tools (WPF: Expression Blend , JFX: SceneBuilder) umgesetzt. Häufig enthält die View bereits Logik zur Validierung (sofern sie deklarativ in der Auszeichnungssprache festgelegt werden kann). Die Realisierung WPF von Microsoft bietet zudem die Möglichkeit, Logik per CodeBehind auszulagern. Da die View deklarativ erstellt wird bleibt sie zustandslos. Die Präsentationslogik selbst verbleibt aber im ViewModel
ViewModel
Das ViewModel bildet den Zustand der View und steuert die Kommunikation zwischen View und Model. Kennzeichnend hierfür ist das bidirektionale Binding zwischen Model und ViewModel sowie zwischen ViewModel und View. Das ViewModel selbst enthält jedoch keine Kenntnis über GUI-Elemente der View (abgesehen von den Bindings). Dadurch wird sichergestellt, dass die Präsentationslogik auch ohne eine gestartete GUI getestet werden kann - sie kann folglich bereits mit Unit-Testfällen getestet werden und muss nicht mit den relativ teuren Integrationstests bei laufender graphischer Umgebung getestet werden.
Bidirektionales Binding
Kennzeichnend für das MVVM-Pattern ist neben der rein deklarativen und zustandslosen View v.a. das Binding zwischen den Komponenten. Es kann sich hierbei um vier miteinander verwobene Observer handeln: Das ViewModel beobachtet View und Model, das Model und die View beobachten jeweils das ViewModel. Beispielhaft ist die Nachrichtenfolge hier einmal dargestellt:

Andere GUI-Pattern
Zum besseren Verständnis und den Unterschieden der einzelnen GUI-Pattern sollten auch die Artikel der anderen Pattern gelesen werden:
Das Model-View-Controller-Pattern (MVC): Der Ursprung aller modernen GUI-Pattern
Das Model-View-Presenter-Pattern (MVP): Häufig in AJAX-basierten Frameworks anzutreffendes, komplett entkoppeltes GUI-Pattern
Das Model-View-ViewModel-Pattern (MVVM): Realsierung in vielen modernen Desktop-App Frameworks
Links und weitere Informationen
Quellen und offene Ressourcen (OER)
Die Ursprungstexte (als Markdown), Grafiken und zugrunde liegende Diagrammquelltexte finden sich (soweit möglich in weiterbearbeitbarer Form) in folgendem git-Repository:
https://gitlab.com/oer-informatik/design-pattern/gui-pattern.
Sofern nicht explizit anderweitig angegeben sind sie zur Nutzung als Open Education Resource (OER) unter Namensnennung (H. Stein, oer-informatik.de) freigegeben gemäß der Creative Commons Namensnennung 4.0 International Lizenz (CC BY 4.0).




